Build modern websites faster with Axentix.
The framework mixing fully customizable components & utility-first classes, leaving the design choice to the developer.
Easy grid system : The Grix
<div class="grix xs5 gutter-xs3">
<div class="row-xs2">
1
</div>
<div class="pos-row-xs2 pos-xs2">
2
</div>
<div class="col-xs3">
3
</div>
<div>
4
</div>
<div>
5
</div>
<div class="pos-xs5">
6
</div>
</div>
CSS Grid is awesome and allows to create any wanted layout.
We made it even more accessible for anyone, creating the most easy to use grid
called Grix.
Add the grix class, you get a grid.
Add the breakpoint and the amount of column wanted, like xs5,
you get 5 columns on xs and larger devices.
A color palette with more than 130 colors
Our
color palette
provides a large choice of colors, which makes you able personalize your website as you want.
Using them as background colors automatically generates a text color to
respect the accessibility the most possible.

Lorem ipsum dolor sit amet consectetur adipisicing elit. Libero in molestias, dignissimos praesentium esse laudantium iure autem! Quaerat quae itaque iste beatae quo, in unde eligendi expedita neque similique ex!
Pick a color

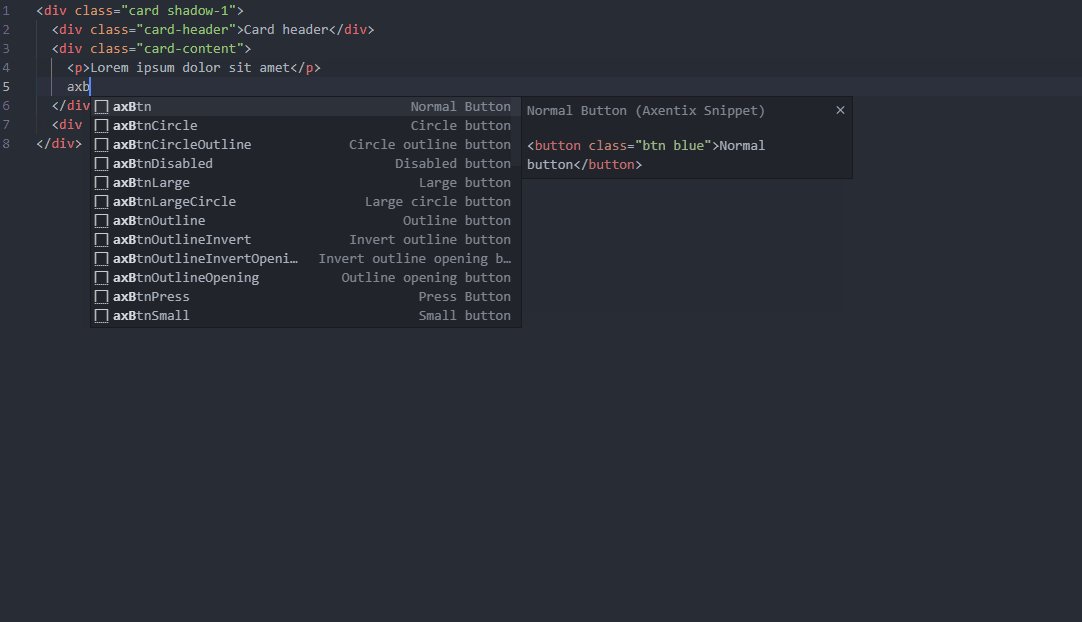
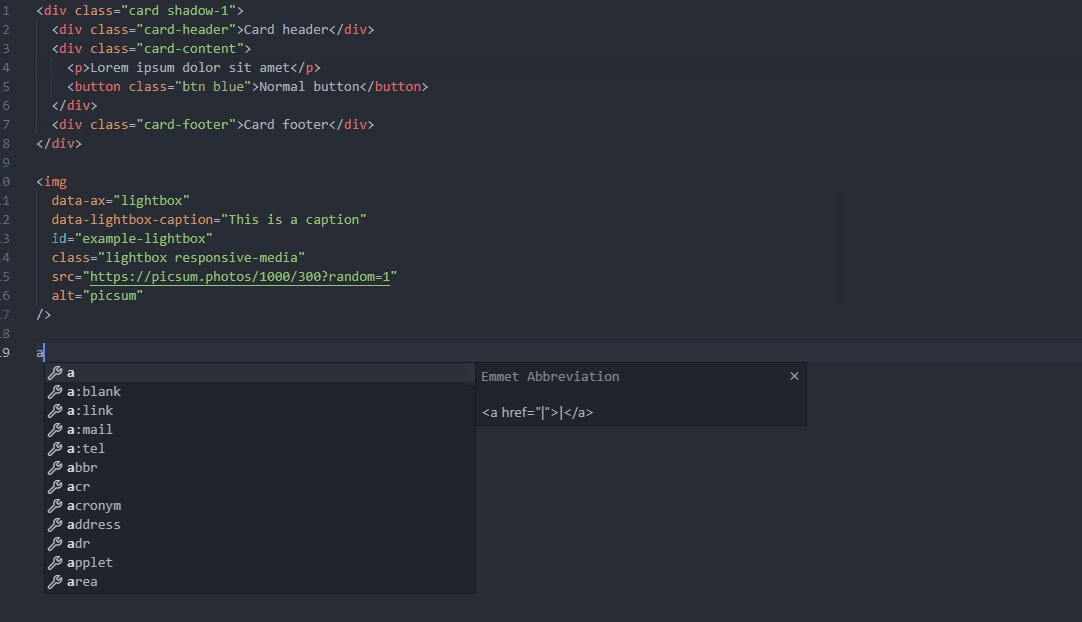
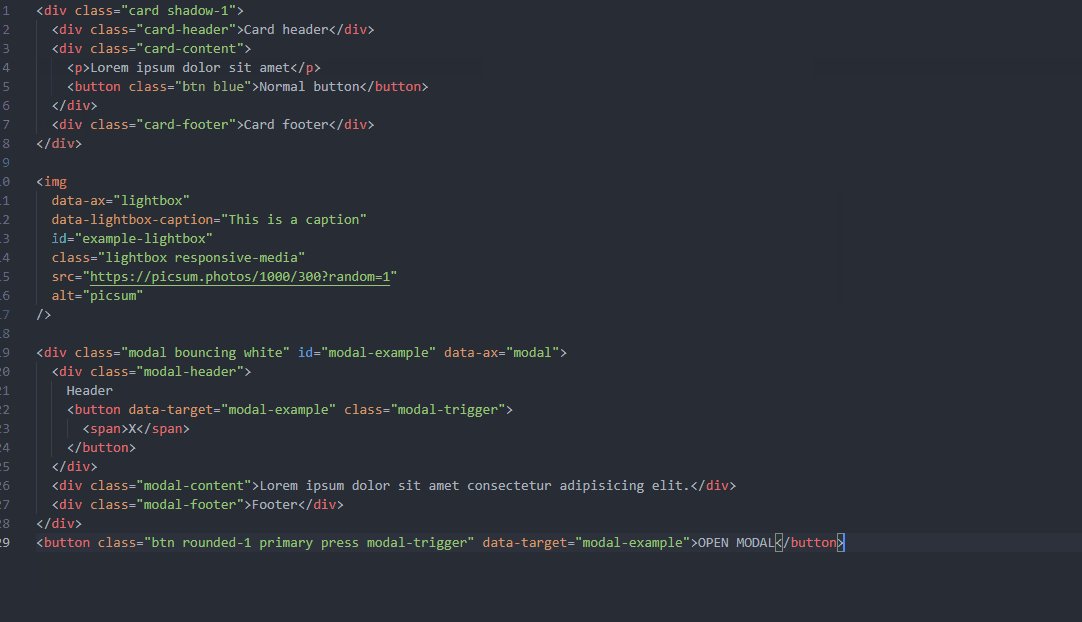
VSCode extension
Code an entire component by typing its name
We provide a VSCode snippets extension to make you able to code faster
Try it out
Neumorphism
We created the first framework based on neumorphism design.
This is an extension of Axentix which allows you to use
neumorphic shadows anywhere.
Two basic themes are provided, dark and light.
You can generate any theme color using our
builder.
Here is an example of what type of design you can create using Neu-Axentix.
 Song name
Ft prestige music
Song name
Ft prestige music

